
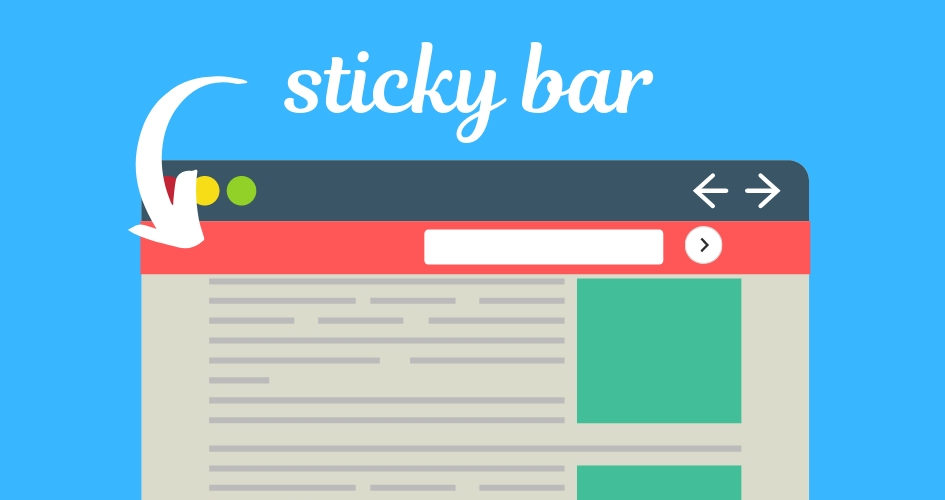
顾名思义,sticky 就是将某元素粘在某个位置的意思。这里不用固定而用”粘“是因为要”粘“住一个东西必须先与这个东西要有接触才能说得上粘住。
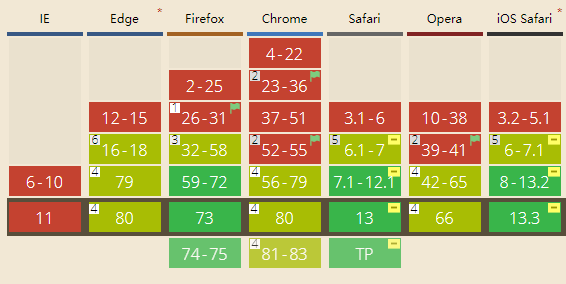
”粘“针对两个物体,被粘物与粘结物。这里的被粘物指我们的元素,粘结物是滚动容器的边界(上下左右)。通常我们实现这个效果都会使用 JS 来监听滚动并计算滚动位置来实现。现在你可以通过 CSS 来实现,通过查看 caniuse 可知,兼容性不是太好,不过可以使用 polyfill。

一个简单的例子:
对于这个例子,滚动容器是 body,被粘物体是 nav,约束物是 .box。具体来说:
- sticky 定位是针对滚动过程中元素的显示效果。所以滚动是粘滞效果的触发先决条件。
- 约束物是被粘物的包含块,决定了元素应该粘滞在什么地方及约束了粘滞效果必须作用在内部。
- 被粘物表示是什么元素会产生粘滞效果。
定位过程是:
- 默认状态下,
.box的 margin-top:50px 大于 nav 的 top: 20px,此时 nav 正常显示。 - 在 body 中继续往下滚动,直到
nav距离滚动容器顶部的距离等于 20px,来到了粘性边界,继续往下滚动,nav就会粘在约束物.box的内部,跟着容器滚动而同步滚动,产生粘性效果。 - 继续往下滚动最终
nav会接触到约束物.box的底部。 - 若继续往下滚动,由于约束物约束了被粘物体只能在内部产生粘性效果,
nav只能跟着.box一起消失在滚动容器视区里。