
Vnode 是 Vue 内部的核心数据结构,用来描述 DOM 及 Component 和其对应的各种状态,例如:
1 | const elementVNode = { |
Vnode 的创建
- Vnode 是 render 函数的产物,不管是 Template 字符串还是单文件组件中的标签都会编译为 render 函数,在 mount 阶段将会组合并挂载为 DOM。
- Vnode 也可以手动创建,通过 createElement(h) 可以手动创建一个 Vnode 对象,组件的 render 函数就是调用这个方法创建 Vnode。
Vnode 的作用
- 描述真实 DOM。
- 描述抽象内容(组件,Fragment 等)。
- 提高性能。在 patch 阶段可通过 Diff 算法减少 patch 范围,从而减少 DOM 操作,提高性能。
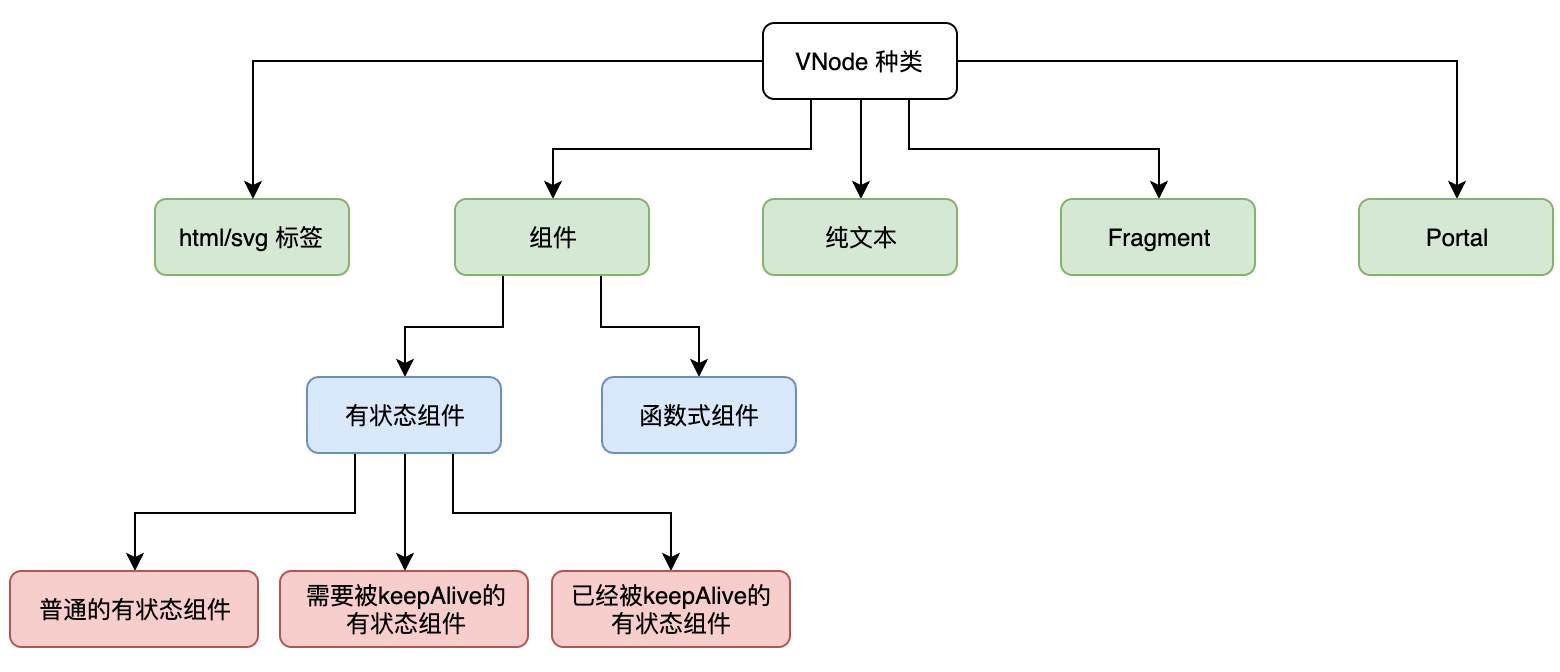
Vnode 的种类